FAQs#
Service Speeds#
What can affect speeds from Express Entry?#
The location of the client server.
The distance between our server to yours will make a difference in overall speed. See here for our current server location list: https://www.melissa.com/company/server-locations-uptime
The current load of our public cloud servers.
We maintain and make available a large amount of processing capacity. However, all things being equal, the more usage at any given time will decrease overall speed during that time.
The specificity of the request.
Submitting a broad input, such as only the premise number of an address, will return many more records and in turn slow the response time down. The more specific the submitted address, the faster results will be returned.
The endpoint utilized.
Endpoints with a much larger databank will be slower than endpoints with a smaller databank. For example, GlobalExpressPostalCode will return results faster than GlobalExpressAddress because there are substantially less postal codes within any given country than there are general addresses.
Throughput Speeds#
When to use real-time vs. batch processing#
Real-Time (Single Request)
Customer onboarding
CRM data entry
Checkout or form entry
Batch
Processing a spreadsheet or database
Processing historical data
Scheduled processing
ETL transformations
What speeds can you expect?#
Real-Time Speeds#
Response times can vary, but the majority of requests should fall between 50ms – 150ms.
Batch Speeds#
Express Entry does not support batched requests.
Scaling and Rate Limiting#
Melissa utilizes dynamic scaling to improve throughput speeds during peak usage periods. This behavior ensures that our Cloud APIs can adjust to changes in traffic and consistently provide optimal performance regardless of demand.
To maintain service stability and prevent excessive load, Melissa enforces rate limiting based on request volume and frequency. For more information, please refer to our rate limiting page: Rate Limiting.
Address Coverage#
What is the coverage of addresses in Global Express Entry?#
The addresses that Global Express Entry return correspond only to verified deliverable addresses (Delivery Point Validated in USPS CASS terms). This means Global Express Entry will not return as valid any “interpolated” addresses or echo back the user input, especially the premise number, in a search.
For example, take the address “8900 West Michigan Avenue, Saline, MI 48176”.
This address is plotted next to a field in Google Maps on the middle of West Michigan Avenue, but is not a valid delivery point.
Global Express Entry will return result code XS03, “The search was completed and no results found.”
This illustrates the difference between the Global Express Entry Cloud API and Google Maps.
We partner with the respective postal agencies of various countries (USPS, AUS POST, Canada Post, Royal Mail, EIR Code) to provide this accurate address data.
Global Express Entry will also return a list of suites at an address in countries that support this. For example the apartment building at “1320 Porter St, Dearborn MI 48124” has 20 apartments and can be found with a search term of Address Line 1 plus city name, “1320 Porter St Dearborn”. The entry that is not the landlord/lobby contains the following list of suites:
<SubBuilding>Apt 72,Apt 73,Apt 74,Apt 75,Apt 76,Apt 77,Apt 78,Apt 79,Apt 80,Apt 81,Apt 82,Apt 83,Apt 84,Apt 85,Apt 86,Apt 87,Apt 88,Apt 89,Apt 90,Apt 91</SubBuilding>
So you can integrate a search all the way down to the subbuilding level in your web site or application.
Support is now present for searching suites and apartments directly, so that you can enter “1320 Porter St apt 78” and return this address directly.
Language Support#
What Languages Does Global Express Entry Support?#
Global Express Entry supports the following languages accessed by the &nativecharset parameter (please see Global Express Free Form for use):
Cyrillic (Russia)
Greek (Greece)
Hebrew (Israel)
Kanji (Japan)
Simplified Chinese (China)
Arabic (United Arab Emirates)
Thai (Thailand)
Hangul (South Korea)
Throttling/Debouncing Support#
Does Express Entry Support Throttling and Debouncing?#
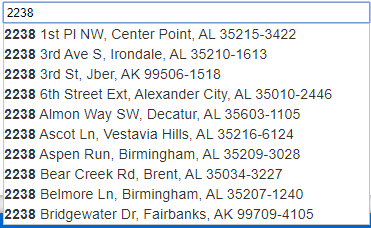
Javascript/JQuery/JQuery-UI supports debouncing or throttling AJAX requests to the Global Express Entry Cloud API with the delay parameter, as shown in the sample code. This is important to the user experience as it allows the user the freedom of typing into the input box on a web page without waiting for the Cloud API to respond. To demonstrate, take for example typing in the address 22382 Avenida Empresa, Rancho Santa Margarita 92688:
The user types in 2238 and is presented with a list of options. If there was no throttling or debouncing, the user would have to wait until the service responds after each keystroke:

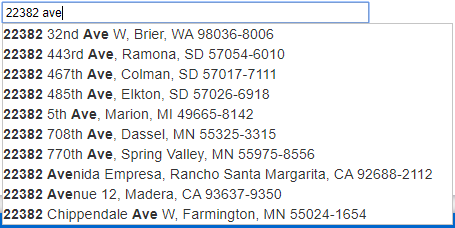
The list of options encourages the user to keep typing to narrow down the list. Behind the scenes, JQuery is waiting for the user to stop typing for the amount of time set with delay. When this amount of time is elapsed, the request fires. The user continues typing until ‘22382 ave’ is entered, then pauses again:

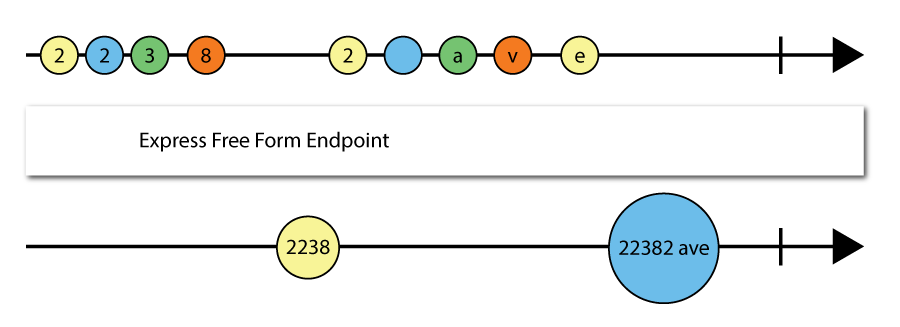
The second request fires with the search term ‘22382 ave’, which is sufficient to find the address. As you may have noticed, only 2 Cloud API requests were made with JQuery’s built-in debouncing and throttling. This is the multitasking effect, allowing the user to type while making Cloud API requests in the background. Otherwise the page will make one request per keystroke, effectively holding up the user while network operations complete.

With JQuery-UI this structure is built-in. It is not necessary to use plain JavaScript to set up the pick list or complex Reactive Extensions to buffer the input. It is all handled through the delay parameter in JQuery and JQuery-UI.
Integrating this code into your web page is simple, just make an identifier for your input field with ‘id=<enter_id_here>’, reference it in the JQuery code and add the necessary JQuery and Jquery-UI libraries (plus API key).
Address Appearing in Multiple Cities#
In the Fielded Input example or the sales demo page, my address A is in city B. Why does A appear also in city C?#
Due to the presence of non-official cities (vanity names), Fielded Input is set up not to pass the city name. This means that your address, after selecting the ZIP code, may appear to be in both cities B and C if you test the data. Fielded Input is set up to search the ZIP Code, not the city, for a given address.
Different City Returned#
Why is the city returned different than expected?#
In Free Form Entry, only the official U.S. Postal Service deliverable city names show up in a given ZIP code. This means that when entering an address, you may be given a city different than your expected city. Because of the way standardization is for addresses within the United States Postal Service and the data, the address that Express Entry returns is actually the official deliverable city for that ZIP code. Deliverability is not affected by the city being different than expected in this case.
Global Express Entry Requirements#
What are the requirements for Express Entry?#
Express Entry consists of a Cloud API which is accessed by your client. The client code can be any language that supports REST queries and XML, JSON, or JSONP responses.
Sample code is available in C#.NET, Visual BASIC.NET, and JavaScript/JQuery.
How Does it Work?#
How does Express Entry work?#
The client code forms a secure query in REST (the Web standard.) For example:
https://expressentry.melissadata.net/web/ExpressAddress?id=[LicenseKey]&maxrecords=10&format=XML&line1=9000+R
This consumes (receives) the completed information via XML or JSON. Using the Visual Studio libraries, parsing XML is simple – just search for the desired node using a string and traverse the siblings (see samples).
Keystroke Savings#
How many keystrokes can I expect to save?#
With Express Entry, you can expect to cut your keystrokes in half.
Missing Address#
I found an address that is not in the system. What should I do?#
Your code will need to support the entry of the full address if it is not found in the database.